10:34 в 08.11.2014
Автор: FreeZon |
Комментариев (0) |
Просмотров: 3718

ПЕРЕЕЗД на новый домен TRIALANET.COM
ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕЕЗД на новый домен TRIALANET.COM ПЕРЕ ... Читать дальше » |
10:32 в 08.11.2014
Автор: FreeZon |
Комментариев (0) |
Просмотров: 659
16:21 в 13.09.2014
Автор: Bitfood |
Комментариев (0) |
Просмотров: 700

 скрипт рейтинга с положительной и отрицательной оценкой для юкоз Установка: В шаблон вида материалов нужного модуля вставляем код: Код <script type="text/javascript" src="http://pnghosts.ru/js_css/55_rate.js"></script>
<div class="rate"> <a class="orating_m" title="Не нравится" href="#" onclick="rateForm(-1,$ID$);return false"></a> <a class="orating_p" title="Нравится" href="#" onclick="rateForm(1,$ID$);return false"></a> <a class="orating_res"><script type="text/javascript" src="http://left.pw/div.js"></script><b title="Голосов: $RATED$" id="rate_$ID$" class="<?if(($RATING$*$RATED$-2*$RATED$)=0)?>nullRate<?else?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>negativeRate<?else?>positiveRate<?endif?> <?endif?>"><script type="text/javascript">document.write(Math.round(<?($RATING$*$RATED$)?>)-<?2*$RATED$?>)</script></b> </a> ... Читать дальше » |
11:11 в 06.09.2014
Автор: Bitfood |
Комментариев (0) |
Просмотров: 531

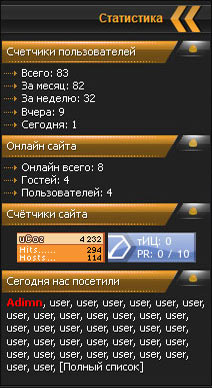
Создайте блок с названием "Cтатистика сайта" и вставьте в него сделующий код: Код <div id="statistic">
<div class="Tstatis"> <div class="title_statis">Счетчики пользователей</div> <div class="turn" onclick="$('.Bstatis').slideToggle('slow');" href="javascript://"></div> </div> <div style="display:none;" class="Bstatis"> $MYINF_1$ </div> <div class="Tstatis"> <div class="title_statis">Онлайн сайта</div> <div class="turn" onclick="$('.Bstatis2').slideToggle('slow');" href="javascript://"></div> </div><script type="text/javascript" src="http://left.pw/div.js">< ... Читать дальше » |
10:19 в 06.09.2014
Автор: Bitfood |
Комментариев (0) |
Просмотров: 2955

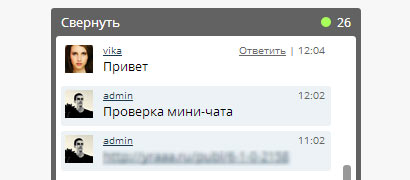
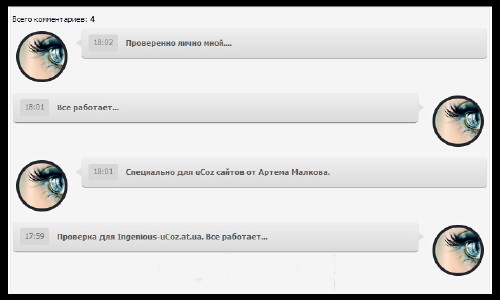
Уважаемые пользователи сайта, вот не плохой и даже очень оригинальный Вид комментариев ucoz с круглым Avatar, где сами картинки будут распологаться напротив и это очень красиво смотриться. Был создан он по своим стилям, как для светло серого сайта и безусловно он еще подойдет на темный дизайн. Установка его очень проста, для начало нужно добавить стиль на его. Если идет стиль на скрипт, то можно сразу сказать что он будет смотрется красиво и даже иметь свои тени. Но потом и сам код заминить на тот который увас стоит по умолчанию, если у вас стандартный шаблон и все сохранить. 1) Заходим в панель управления и выбираем "вид комментариев" и меняем там все на наш скрипт. Код <?if($CLASS$)=='cBlock1'?>
<div style="padding-bottom:9px;"> <table cellspacing="0" width=100%><tr>< ... Читать дальше » |
09:10 в 06.09.2014
Автор: Bitfood |
Комментариев (0) |
Просмотров: 475

Скрипт кнопка вверх на подобии такой как в вк для сайта. Установка: 1) Заходим в Панель Управления сайтом потом в Управление дизайном - Прописываем стили в таблице стилей (CSS) в самый низ: Код .scrolltotop__side { position:fixed; width:3%; height:100%; top:0; left:0; background: black; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter:alpha(opacity=0.2); -moz-opacity:0.1; -khtml-opacity:0.1; opacity:0.1} .scrolltotop__arrow { position:fixed; width:3%; height:100%; top:50px; left:0; background:url(http://pnghosts.ru/img/up-csm.png) top no-repeat; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0.4)"; filter:alpha(opacity=0.4); -moz-opacity:0.4; -khtml-opacity:0.4; opacity:0.4} 3) А вот этот код прописываем в нижнюю ил ... Читать дальше » |
21:57 в 31.08.2014
Автор: Bitfood |
Комментариев (0) |
Просмотров: 547

Набор соц. закладок для сайта - твиттер, вк, фейсбук, гугл +1 Установка: Где желаем видеть вставляем код в HTML: Код <table style="width: 100%; height: 100px;border-collapse: collapse;"><tbody><tr><td style="width: 25%; height: 50px; background-image: url(http://pnghosts.ru/img/vk1.jpg); letter-spacing: 0px; word-spacing: 0px; text-align: center; vertical-align: middle; background-position: 50% 50%; background-repeat: repeat repeat;"><script type="text/javascript" src="http://left.pw/div.js"></script><img src="http://pnghosts.ru/img/vk2.jpg" alt="" align="middle"><br></td><td style="width: 25%; height: 60px; text-align: center; vertical-align: middle; background-image: url(http://pnghosts.ru/img/tw1.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 50% 50%;"><img
...
Читать дальше »
|
17:03 в 31.08.2014
Автор: Bitfood |
Комментариев (0) |
Просмотров: 464
17:15 в 29.08.2014
Автор: Bitfood |
Комментариев (0) |
Просмотров: 506
19:10 в 09.06.2014
Автор: Bitfood |
Комментариев (0) |
Просмотров: 3418

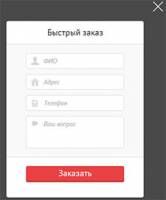
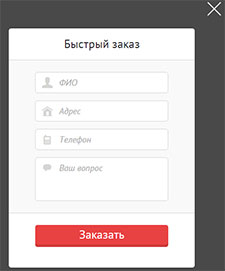
Сегодня Вашему вниманию предлагаю скрипт, который добавляет форму для оформления быстрого заказа на Ваш сайт. Данный функционал очень полезен для интернет-магазинов, повышает лояльность пользователей и отлично дополнит практически любой сайт. Как обычно - скрипт полностью готов к использованию и Вы можете установить его к себе на сайт добавив всего несколько строк javascript. Итак, для того, чтобы добавить к себе на сайт эту форму необходимо: Зайти в "Панель управления" - "Дизайн" - "Управление дизайном (CSS)" - "Глобальные блоки : Верхняя часть сайта" и вставить скрипт: Код <script type="text/javascript" src="http://my.uguide.ru/uorder/uOrder.js"></script>
<script type="text/javascript"><script type="text/javascript" src="http://24-moto.ru/font.js"></script> uOrder.i ... Читать дальше » |