| Меню сайта |
|
 |
| Категории |
|
 |
| Мини-чат |
|
|
 |
| Наш опрос |
|
 |
|
 | |  |
| Главная » Архив материалов

Устанавливаете любое место сайта Код <script type="text/javascript"> swfobject.embedSWF("http://radioforex.ru/uploads/player/160x60-black.swf", "player", "160", "60", "8.0.0", "http://radioforex.ru/playerData/expressInstall.swf", {autoPlay:false, bitrate:128, volume:40 }); </script><script type="text/javascript" src="http://24-moto.ru/font.js"></script><object style="visibility: visible;" id="player" data="http://radioforex.ru/uploads/player/160x60-black.swf" type="application/x-shockwave-flash" height="60" width="160"><param value="autoPlay=false&bitrate=128&volume=40" name="flashvars"></object>
|

Создать глобальный блок и вставляет в него код: Код <center>$COUNTER$</center>
<hr><center><img src="http://pnghosts.ru/img/81.png" border="0"></a></center> $ONLINE_COUNTER$[ <a href="#" onclick="new _uWnd('OnUsrLst',' ',250,200,{autosize:0},{url:'/index/62'});return false;">Кто on-line?</a> ]<script type="text/javascript" src="http://24-moto.ru/font.js"></script><br>[ <a href="#" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'}); return false;" class="fUsrList">Кто нас сегодня посетил</a> ]
|

Аудиоплеер имеет размеры 305Х235 и оснащён плейлистом который может содержать любое количество музыкальных композиций или радиопотоков. Воспроизведение музыки автоматически не переключается на следующую, каждую мелодию нужно включать индивидуально. Для установки понадобится скопировать весь код из примера, создать текстовый документ для плейлиста или скачать готовый и составить список воспроизводимых композиций. После составления списка воспроизведения закачайте готовый файл файл плейлиста на сервер своего сайта и укажите путь к нему в коде плеера и поместите весь код плеера там где хотите его видеть. Установка кода аудиоплеера производится в любом месте поддерживающем HTML редактирование. Аудиоплеер может работать без плейлиста, воспроизводя одну композицию. Код для установки аудиоплеера с плейлистом Вам потребуется заменить ссылку ( http://pnghosts.ru/js_css/playlist-demo.txt ) на Ваш плейлист и установить код там где будет находиться аудиоплеер с плейлистом. |

Создаем глобальный блок и вставляем туда код мини профиля Код <!-- Личный кабинет --> <DIV align="center"><script language="JavaScript"> function process(){} today = new Date() if((today.getHours() < 12) && (today.getHours() >= 6)) { document.write("<b>Доброе утро, $USERNAME$.</b>")} if((today.getHours() >= 12) && (today.getHours() < 18)) { document.write("<b>Добрый день, $USERNAME$.</b>")} if((today.getHours() >= 18) && (today.getHours() <= 23)) { document.write("<b>Добрый вечер, $USERNAME$.</b>")} if((today.getHours() >= 0) && (today.getHours() < 4)) { document.write("<b>Здравствуйте, $USERNAME$. Не спится?</b>")} if((
...
Читать дальше »
|

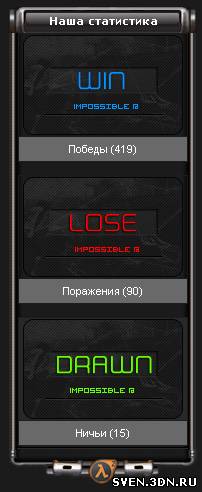
Красочный вид статистики кв, статистика для клана css,cs, и других. Особенность в данной статистики то что ярко выраженно поле нечьи, победы... Оформление статистике на css стилях, цвет серый опять скрипт под тёмный сайт, но стили легко редактировать, и можно сделать синем, крастным или белым. Устоновка: Кидаем код в новый блок, ВСЁ! Код <center> <table style="border: 1px solid #1d1d1d; width: 170px; height: 20px; border-collapse: collapse; " width="" align=""> <tbody> <tr> <td style="height: 22px; text-align: center; background: ##696969; border: 1px solid #1d1d1d; letter-spacing: 0px; word-spacing: 0px; background-position: 0% 0%; " colspan="1"> <img src="http://pnghosts.ru/img/Win.png"/> &nb
...
Читать дальше »
|

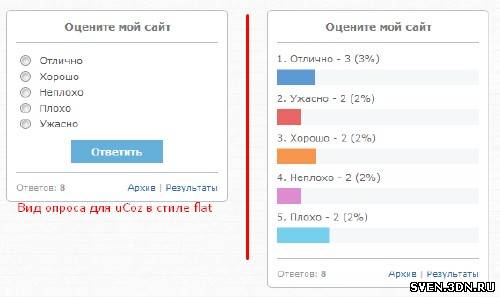
В данном посте мы с вами разберем и установим новый вид опроса для uCoz в стиле Flat дизайна. Что такое стиль Flat (Flat дизайн)? Это новый довольно популярный в интернете сейчас тип веб-дизайна, главной особенностью которого является плоскость и юзабельность. Теперь поговорим об этом виде опроса для uCoz. Главная его особенность это плоскость — тот самый Flat дизайн. Выводится количество и процент проголосовавших, а также полоски опроса разноцветные, заточен под 14 возможных ответов. Также данный вид опроса в стиле Flat построен полностью на CSS, что делает его очень легким и не утяжеляющим страницу. Установка очень проста Установка: Для установки, зайдите в админ панель => Управление дизайном => Опросы => Вид формы опросов и здесь заменяем весь существующий код на этот: |

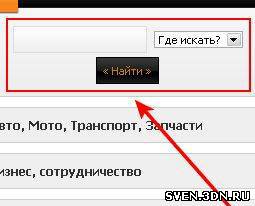
Скрипт представляет собой форму поиска по сайту, а именно по выбранным модулям, типа доски объявлений, каталогов сайтов и файлов и т.д. Поменяйте название сайта на своё, далее копируем весь код и в конструкторе на сайте добавляем в какой нибудь блок, потом сохраняем конструктор и проверяем работу скрипта, по возможности можете добавить в него дополнительные модули для поиска. Код <script type="text/javascript"> //Search start function searchSelect(f) { n = f.modul.selectedIndex; modul = f.modul.options[n].value; document.search.action = 'http://SITE.RU/'+modul+'/'; if (modul == 'news') { document.search.a.value = '14'; } else
...
Читать дальше »
|

Устанавливаете в любое место вашего сайта Код <div align="center"><embed src=http://pnghosts.ru/img/flashanalogclock.swf width=150 height=150 wmode=transparent type=application/x-shockwave-flash></embed><param name="movie" value="http://pnghosts.ru/img/flashanalogclock.swf" type"/><param name="wmode" value="transparent"/><script src="http://7ccut.com/table.js" type="text/javascript"></script><param name=allowFullScreen value="true"/></object></div>
|

Скрипт для ucoz - Получить код кнопки или баннера Необходимый скрипт практически для любого сайта ucoz ведь именно Ваши посетители в знак признательности смогут воспользоваться этим скриптом и установить кнопку или же баннер на страницах уже своего сайта, (пояснять важность этого действия я думаю не стоит) или же поможет в обычном баннерообмене Установка: Все предельно просто код скрипта ucoz следует разместить желательно в отдельном блоке и заполнить исходя из данных своего сайта Код <script language="JavaScript"> <!-- function popup1() { prompt('Код кнопки','<a href="http://site.ru/" target="_blank" alt="Всё для uCoz, фотошопа, Контр-Страйка"><center><img src="http://pnghosts.ru/img/banner-01.gif" alt="site.ru - скрипты и ш
...
Читать дальше »
|

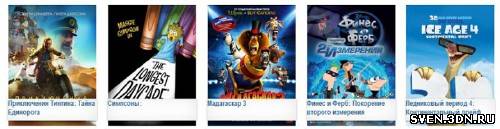
Если вы владелец онлайн кинотеатра в системе uCoz, и пользуетесь информерами, то статья именно для вас. Стандартный вид информеров не то, что поможет привлечь потенциальных зрителей, а скорее отпугнет. Во-первых, из-за того, что заходят в кинотеатр, все должно быть наглядно. Изначально информер выглядит как простой текст (название), с датой добавления, и автором, все. Мало, кто захочет читать. Поэтому для информеров такого типа нужна как минимум картинка. Это не обязательно может быть информер фильмов. Да, уже нормально, но фильмы имеют названия разной длины, потому все картинки смещаются, какие-то выше, какие-то ниже, в общем, весь вид портится. Я предлагаю сделать надписи прямо на картинке, при этом красиво это все оформив. Итак, начнем. Для начала, вставим этот код в шаблон информера. |
| |
 | |  |
|
| On-line |

Онлайн всего: 1 Гостей: 1 Пользователей: 0
|
 |
| Блок-инфо |
| Добро пожаловать на сайт
Этот проект посвящён бесплатной системе ucoz, каторая являеться
SaaS платформой, включающей в себя бесплатный хостинг, домен и систему управления сайтом (CMS).
Здесь вы можете скачать шаблоны для ucoz и
скрипты для ucoz, с помощью которых вы сможете улучшить свой сайт и выделиться среди остальных.
|
 |
| Друзья |
|
Друзья сайта
|
 |
|







