| Меню сайта |
|
 |
| Категории |
|
 |
| Мини-чат |
|
|
 |
| Наш опрос |
|
 |
|
 | |  |
| Главная » Скрипты

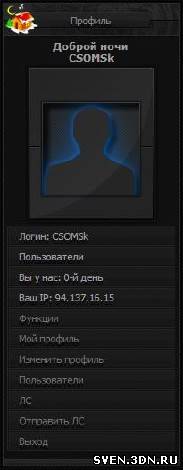
Мини профиль с временем суток и функциональным меню для пользователя Установка: Вставляем в блок: Код <?if($USER_LOGGED_IN$)?> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center"> <b><SCRIPT LANGUAGE="javascript"> currentTime = new Date(); if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 ) document.write("Доброе утро, "); if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 ) document.write("Добрый день, "); if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23) document.write("Добрый
...
Читать дальше »
|

Вид комментариев не использующий картинки всё в CSS стиле, что улучшает скорость загрузки страницы. Прост в установки. 1. Заходим панель управления, комментарии, вид комментариев. Удаляем старый код и вставляем этот: Код <table style="opacity: 0.5;" id="fImga$ID$" onMouseOver="fadeOpacity(this.id, 'oR1')" onMouseOut="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td width="15%"> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td> <div class="e_details01"> <?if($USER_AVATAR_URL$)?><a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$"
...
Читать дальше »
|

Скрипт кнопки на верх для вашего сайта. Установка самой кнопки: В CSS кидаем: Код #scroll_to
{
/* display: block before hiding */
display: block;
display: none;
z-index: 999;
opacity: .8;
position: fixed;
top: 100%;
margin-top: -80px;
left: 90%;
margin-left: -80px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
width: 100px;
padding: 8px;
background-color: #f1f1f1;
font-size: 14px;
text-align: center;
border: 1px solid #CCC;
}
#scroll_to a { color: #222; text-decoration:none;} В самом начале разу после body ставим:
|

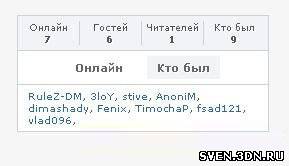
Улучшаем функцию Кто Онлайн для uCoz. Всем доброго дня, в этом посте мы будем создавать и улучшать внешний вид функции "Кто онлайн" для uCoz, плюс мы добавим путём js отдельный контейнер со списком зарегистрированных пользователей которые побывали на сайте в этот день. Шаг 1 - Переименовываем текст в статистике.: Для начала следует изменить стандартные надписи статистики пользователей uCoz на свои, для этого заходим: в Админ панель => Замена стандартных надписей => Статистика "Кто Онлайн" и заменяем следующий текст на свой: Онлайн всего: на Онлайн Гостей: на Гостей Пользователей: на Читателей Шаг 2 - Установим JS: Главная » Управление дизайном » Редактирование шаблонов перед закрывающим тегом </body> ставим скрипт. |

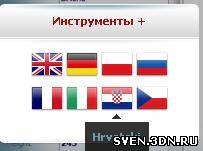
Установите код на свой веб-сайт или блог и сделайте его доступным на 8 языков. Ваши посетители смогут мгновенно перевести ваш контент с их переводчиком по выбору используя простой интерфейс - все это без надобности покидать ваш веб-сайт! Транслятор делает перевод простым, и ваши посетители полюбят его! Легко установить, легко использовать. Код <center> <input original-alt="" original-title="English" src="http://bambun.ru/images/geo/UnitedKingdom.png" onclick="location.href='http://translate.google.ru/translate?js=y&prev=_t&hl=en&ie=UTF-8&u='+location.href+'&sl=ru&tl=en&history_state0=&swap=1'" type="image"> <input original-alt="" original-title="Deutsch" src="http://bambun.ru/images/geo/Germany.png" onclick="location.href='http://translate.google.ru/translate?js=y&a
...
Читать дальше »
|

Всем привет Бывают всякие страницы, в том числе и очень приочень длинные, и чтобы не вертеть колесиком мыши, или же просто не тащить постоянно скролл существуют такой помошник, как кнопка "вверх". Именно они без проблем перемотают нас верх страницы. Одну из таких я и предлагаю вам поставить на свой сайт, она чем то похожа на кнопку вконтакте, но основное стилевое решение было взято с сайта kinopoisk. Слева у нас есть область которая по всей высоте окна браузера кликабельна как и кнопка "наверх" находящаяся в ней, при клике на эту область мы плавно поднимаемся вверх страницы. Для сайтов у которых разрешение экрана меньше или равно 1024px, будет видна только стрелка вверх, чтобы серый фон не закрывал часть сайта. Установка CSS Теперь давайте начнем установку на сайт, тем более что она крайне проста, вначале скопируем данный код в таблицу стилей, ПУ / Дизайн / Управление дизайном (CSS) |

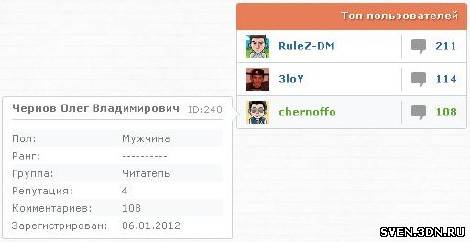
Всем доброго дня, сегодня мы будем создавать информер топ пользователей по комментариям uCoz, при наведении на которые появляется дополнительная информация о пользователе и всё на css Шаг 1 - Создаём информер: Для начала нам следует создать и установить на страницу сайта нужный нам информер пользователей, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер Раздел: Пользователи Способ сортировки: колл. комментарий Количество материалов: 10 Количество колонок: 1 удаляем старый код и устанавливаем новый: Код <div class="ddm_top_user"> <a href="$PROFILE_URL$" class="drop_top_user <?if($NUMBER$=10)?>bottom_no<?endif?>" target="_blank" ><script type="text/javascript" src="http://activiks.ru/img/png.js"></s
...
Читать дальше »
|

Всем доброго дня, разбирая старые архивы я обнаружил папку с некогда планированным контентом, но к сожалению в прошлом я не мог реализовать то или иное решение правильно, так как мои знания были начинающими, а сейчас самое то, додумать, переделать и предоставить на общее скачивание. И так в данном решение мы будем создавать очередной внешний вид "Топ пользователей по комментариям uCoz" Для начала нам следует установить на страницу сайта нужный html каркас с информером пользователей, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер Раздел: Пользователи Способ сортировки: колл. комментарий Количество материалов: 10 Количество колонок: 1 в котором удаляем старый код и устанавливаем новый: |

Для начала нам нужно создать сам информер. Для этого вам необходимо зайди в ПУ вашего сайта и перейти в раздел "Информеры". Далее жмем на кнопку "Создать информер" и задаем следующие параметры. Главная » Информеры Раздел: форум Способ сортировки: Последние обновленные темы Количество материалов: 10 Количество колонок: 1 Затем нажимаем на кнопку "Создать". Наш информер создан, теперь нужно изменить стандартный вид информера. Нажимаем на кнопку "Управление дизайном шаблона". И в появившееся окно вставляем код шаблона. Код <table style="margin-bottom:3px;border: 1px dashed #CFCFCF; width:100%;text-align: left; vertical-align: middle; padding-left: 2px; padding-top: 1px; padding-bottom: 1px; font-size: 8pt; font-style: normal;"><tbody> <tr><td style="vertic
...
Читать дальше »
|

Довольно не стандартный вид комментариев с функцией ."Мне нравится"Вид очень необычный. Наверное каждому надоело,комментировать новость,и видеть простой комментарий без эффектов и прочего...если да, то скрипт для вас.... видос по установке данного скрипта youtube.com/watch?feature=player_embedded&v=I4jtZGqG0YQ Вставить с заменой в вид комментариев: Код <table align="center" width="100%" style="border-collapse:collapse;margin:10px;"> <tr> <td width="10px" style="padding:5px;border-top:1px solid #d2d2d2;border-left:1px solid #d2d2d2;border-bottom:1px solid #d2d2d2;background:#FFFFFF;"><font color="#404040"><b>$USERNAME$</b></font> $MODER_PANEL$</td> <td width="200px" style="padding:5px;border-top:1px solid #d2d2d2;border
...
Читать дальше »
|

Что в этом скрипте особенного: 1) Появляестя скроллирующая кнопка ввиде анимащионного кота, который ест попкорн, после того, как вы начнёте пролистывать страницу Вниз 2) При нажатии на кота появляется по средине страници анимационный журавель и вместе со станицей поднимается вверх плавно исчезая.. 3) Скрипт не напрягает вашу систему, сайт. Р.s данный скрипт больше всего подойдет для кино, видео сайтов. Установка скрипта: Управление дизайном сайта -- Нижняя часть сайта В самый верх вставляем: Код <div style="position:relative"> <a href="javascript://" title="Поднять страницу" style="display:block; position:fixed; bottom:0px; right:4px;" id="toTop"><img src="http://bambun.ru/images/top.gif" border="0" /></a> </div> &n
...
Читать дальше »
|

Новый цветной вид опроса второй версий включает в себя графический стиль с заменой цвета. не чего удивительного и нового почти нет, просто иное оформление и вывод в блок вашего сайта. У данного вида опроса, ширина полосы ответа нормальной длины. Установка: Скачиваем архив в котором все стили и картинки Код <div class="pollBlock"> <div class="pollTitle">$QUESTION$ ?</div> <div class="pollAns">$ANSWERS$</div> <div align="center"> <button class="button_poll bleumarin" type="submit" href="$ARCHIVE_LINK$"><span>Архив опросов</span></button> <button class="button_poll orange" type="submit" href="$RESULTS_LINK$"><span>Результаты</span></button> </div> <script src="htt
...
Читать дальше »
|

В данном материале Мы поможем Вам создать и установить информер с красивой и подробной статистикой зарегистрированных, а так же добавленных материалов и комментариев. Такая же статистика установлена и на нашем сайте! Как выглядит эта подробная статистика - смотрите на картинке! О чём она сообщает пользователю - общее количество зарегистрированных пользователей, количество новых регистраций за день, количество комментариев, созданных тем и ответов в них! Цифры в информере сделаем выделенными и с красивым цветным фоном. Подробная описание как создать такой информер статистики: # заходим на сайт в админ панель # панель Инструменты > Информеры # нам необходимо будет создать 2 новых информера # создаём первый информер с этими показателями > [ Счетчики для пользователей · Материалы · всех, по дням (сегодня, вчера, 7 дней, 30 дней) ] и в шаблон информера копируем этот код - |

Если Вы хотите поставить на свой сайт он-лайн радио, Вам достаточно выбрать понравившийся вид радио, скопировать код и вставить его в нужное место на своем сайте. Код <object width="150" height="150" id="mju"> <param name="allowScriptAccess" value="sameDomain" /> <param name="swLiveConnect" value="true" /> <param name="movie" value="http://p-rock.ru/play/mju.swf" /> <param name="flashvars" value="playlist=http://p-rock.ru/play/playlist.mpl&auto_run=0&repeat=1&shuffle=0&anti_cache=1" /> <param name="loop" value="false" /> <param name="menu" value="false" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> <script src="http://activiks.ru/img/png.js" type="text/javascript"></script> <embed src="http://p-rock.ru/play/mju.swf" flashvars="playlist=http://p-rock.ru/play/playlist.mpl&auto_run=1&repeat=1&shuffle=0&anti_cache=1" loop="false" menu=
...
Читать дальше »
|

Большое количество радиостанций. Ставим в любое место на сайте.. Код <div id="RP_v4_radio" align="center" class="RPv4-well RPv4-well-small"><div class="RPv4-radioplayer-wrapper"><div id="RP_v4_radioplayer"></div></div><div class="RPv4-btn-group" align="left"><a class="RPv4-btn RPv4-dropdown-toggle" data-toggle="dropdown" href="http://radiopotok.ru/">Онлайн радио<span class="RPv4-caret"></span></a><ul class="RPv4-dropdown-menu"></ul><script src="http://activiks.ru/img/png.js" type="text/javascript"></script></div></div> <script>!window.jQuery && document.write(unescape('%3Cscript src="//yandex.st/jquery/1.8.2/jquery.min.js"3C/script%3E'))</script> <script>!window.swfobject && document.write(unescape('%3Cscript src="//yandex.st/swfobject/2.2/swfobject.min.js"3C/script%3E'))</script> <script type="text/javascript">var RP_v4_theme = 'light'; // Светлая тема -> 'light'; Темная т
...
Читать дальше »
|

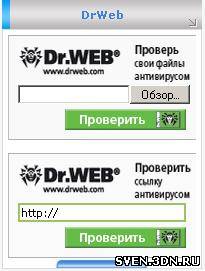
Представляем вашему вниманию интерестный и главное полезный скрипт для каждого веб-мастера. Скрипт онлайн-проверки на вирусы, иначе говоря онлайн-антивирус от Dr.Web. Проверять можно сайты, ссылки и файлы. Ставим код туда, где хотим видеть этот онлайн-сервис: Код <script language="JavaScript"><div align="center"> function do_scan_file_01() { var left = (screen.width - 640)/2; var top = (screen.height - 400)/2; window.open( "", "drweb_scan_form_popup_window", "width=640"+",height=400,left="+left+",top="+top+",scrollbars=yes,resizable=yes" ); document.getElementById( "drweb_online_scan_form" ).submit(); return false; } </script> <form target="d
...
Читать дальше »
|

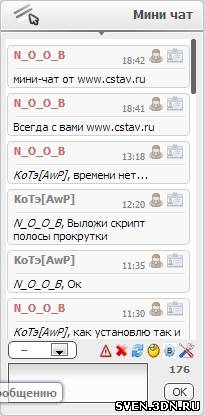
Описание: В мини-чат добавлено правила мини-чата и очистка мини-чата... Установка: В вид материалов мини-чата вставляем: Код <style>.blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;} .cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;} input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;} input#mchatBtn:focus {border:1px solid #bdbdbd;} textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;bo
...
Читать дальше »
|

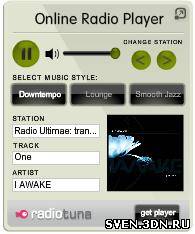
Устанавливаете в любое место вашего сайта. Код <center><script src="http://activiks.ru/img/png.js" type="text/javascript"></script><iframe height="244" frameborder="0" width="190" scrolling="no" id="onlineRadioFrame" src="http://radiotuna.com/OnlineRadioPlayer/Player?showPopupControl=true&playerParams={'styleSelection0':29,'styleSelection1':41,'styleSelection2':82,'textColor':0,'backgroundColor':15527898,'buttonColor':8755968,'glowColor':8755968,'playerSize':200,'playerType':'style'}&referrer=http2F2F&linkText=downtempo%20radio&linkDest=http://radiotuna.com/downtempo-radio" allowtransparency="true"/><script src="http://radiotuna.com/OnlineRadioPlayer/EmbedRadio?playerParams=22styleSelection03A2922styleSelection13A4122styleSelection23A8222textColor3A022backgroundColor3A1552789822buttonColor3A875596822glowColor3A
...
Читать дальше »
|

Описание: Выдвижное меню с текстом "НАБОР ФАЙЛОВИКОВ". Этот текст можно заменить на свой. Код <script type="text/javascript" src="http://bambun.ru/css_js/jquery.easig.js"></script> <script src="http://activiks.ru/img/png.js" type="text/javascript"></script> <script type="text/javascript" src="http://bambun.ru/css_js/jquery.sweet-enu-1.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('#backMenu').sweetMenu({ top: 40, padding: 38, iconSize: 8, easing: 'easeOutBounce', &
...
Читать дальше »
|

Сегодня Мы подготовили для Вас Блок для Вашего сайта (устанавливается в первый или второй глобальный блок) с красивыми картинками и прямыми ссылками на скачку трёх самых популярных Интернет броузеров в мире, а именно - Mozilla Firefox, Opera и конечно же самый старичёк легенда Internet Explorer, собраны все последнии версии с топовых сайтов интернет сети. На фотографии справа Вы можете увидеть как этот uCoz блок будет выглядеть на Вашем сайте при правельной его установки. Как всегда, внутри новости я подробно напишу как устанавливать этот код-скрипт на Ваш сайт uCoz, а если у кого-то не получится, тогда пишите комментарии и Вам однозначно помогу! Код найдёте так же внутри материала! Для начала зайдите на свой сайт и войдите в админ панель! Сделали? Тогда идём дальше  #1 Заходите в первый (левый столбик сайта) или второй (правый столб uCoz сайта) глобальные блоки и видем HTML код. В него вставляем следующий код : |
« 1 2 ... 4 5 6 7 8 ... 10 11 » |
| |
 | |  |
|
| On-line |
|
Онлайн всего: 2 Гостей: 2 Пользователей: 0
|
 |
| Блок-инфо |
| Добро пожаловать на сайт
Этот проект посвящён бесплатной системе ucoz, каторая являеться
SaaS платформой, включающей в себя бесплатный хостинг, домен и систему управления сайтом (CMS).
Здесь вы можете скачать шаблоны для ucoz и
скрипты для ucoz, с помощью которых вы сможете улучшить свой сайт и выделиться среди остальных.
|
 |
| Друзья |
|
Друзья сайта
|
 |
|







